

Sketches
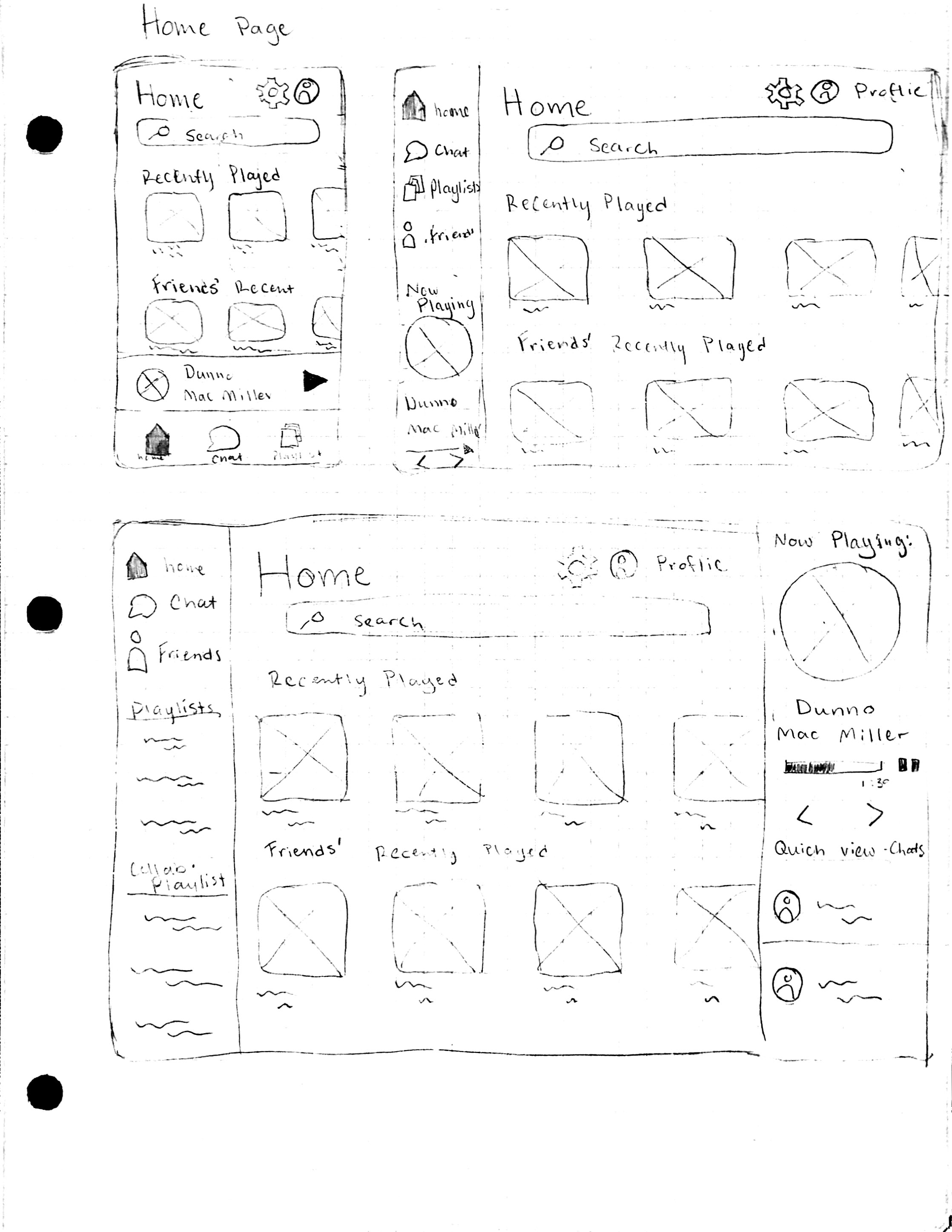
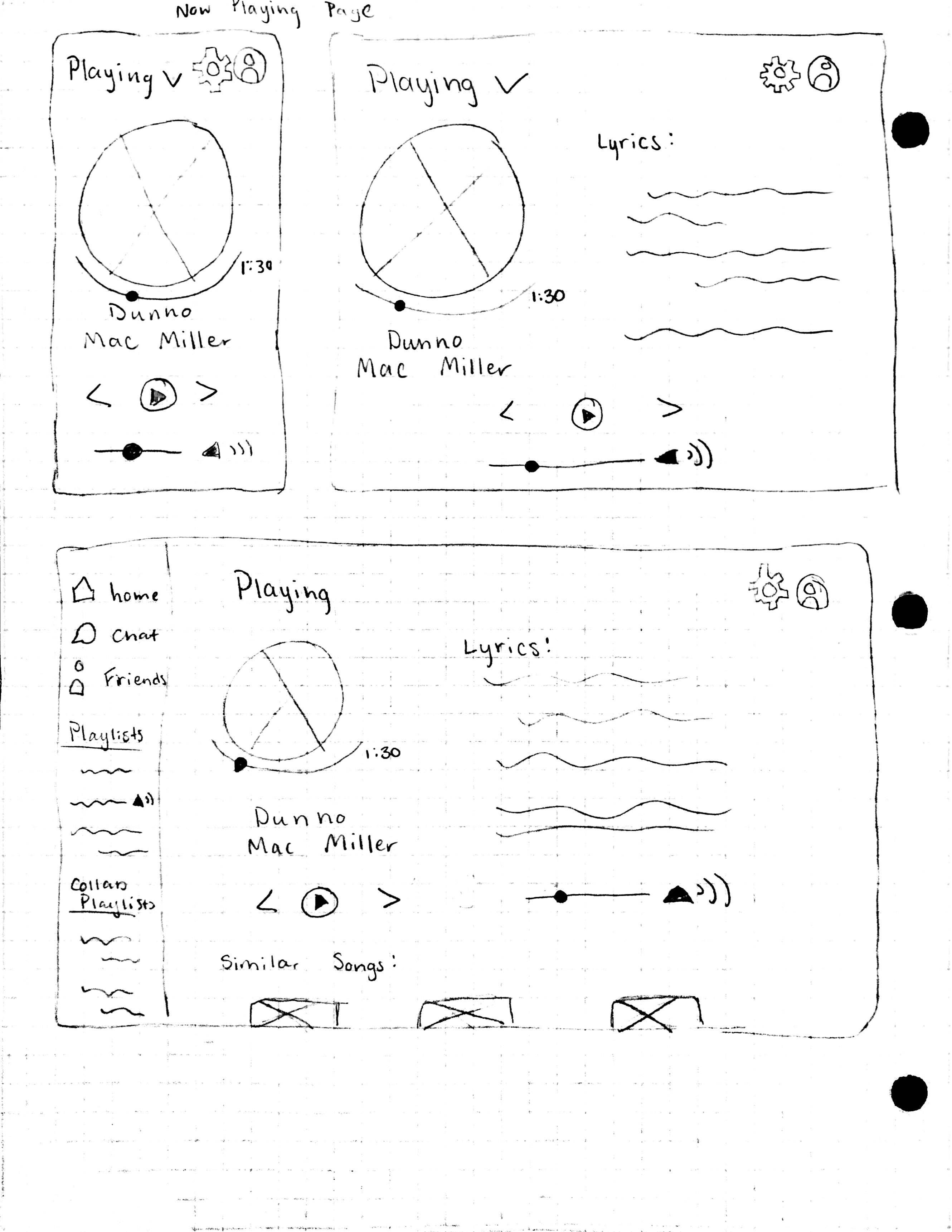
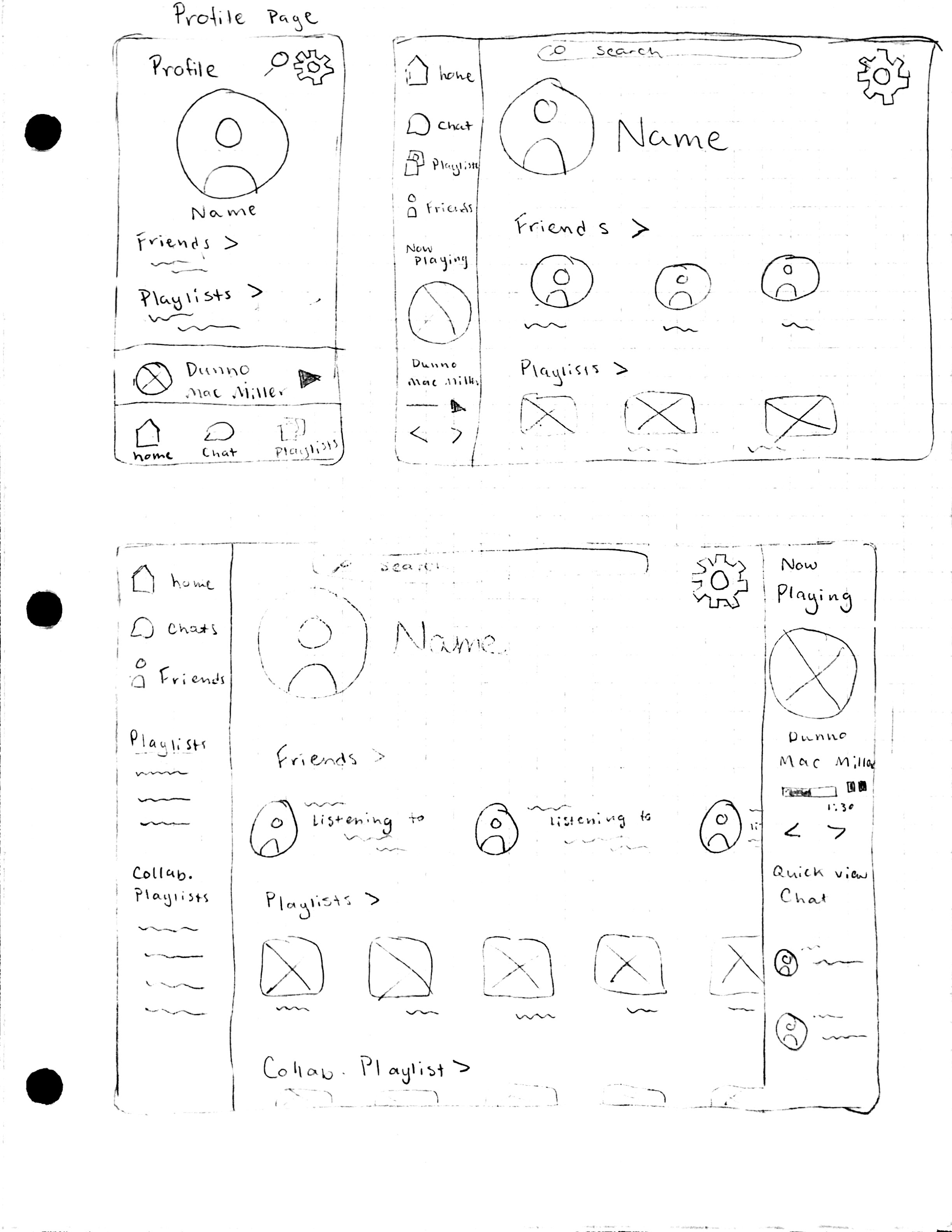
I first created a persona to realize who I am designing for and who would be using the app. I then used this information to create sketches of the app. Here you can see sketches of the home page, profile page, and “now playing” screen. I not only designed screens for a smart phone, but also for a tablet and desktop.





Wireframes
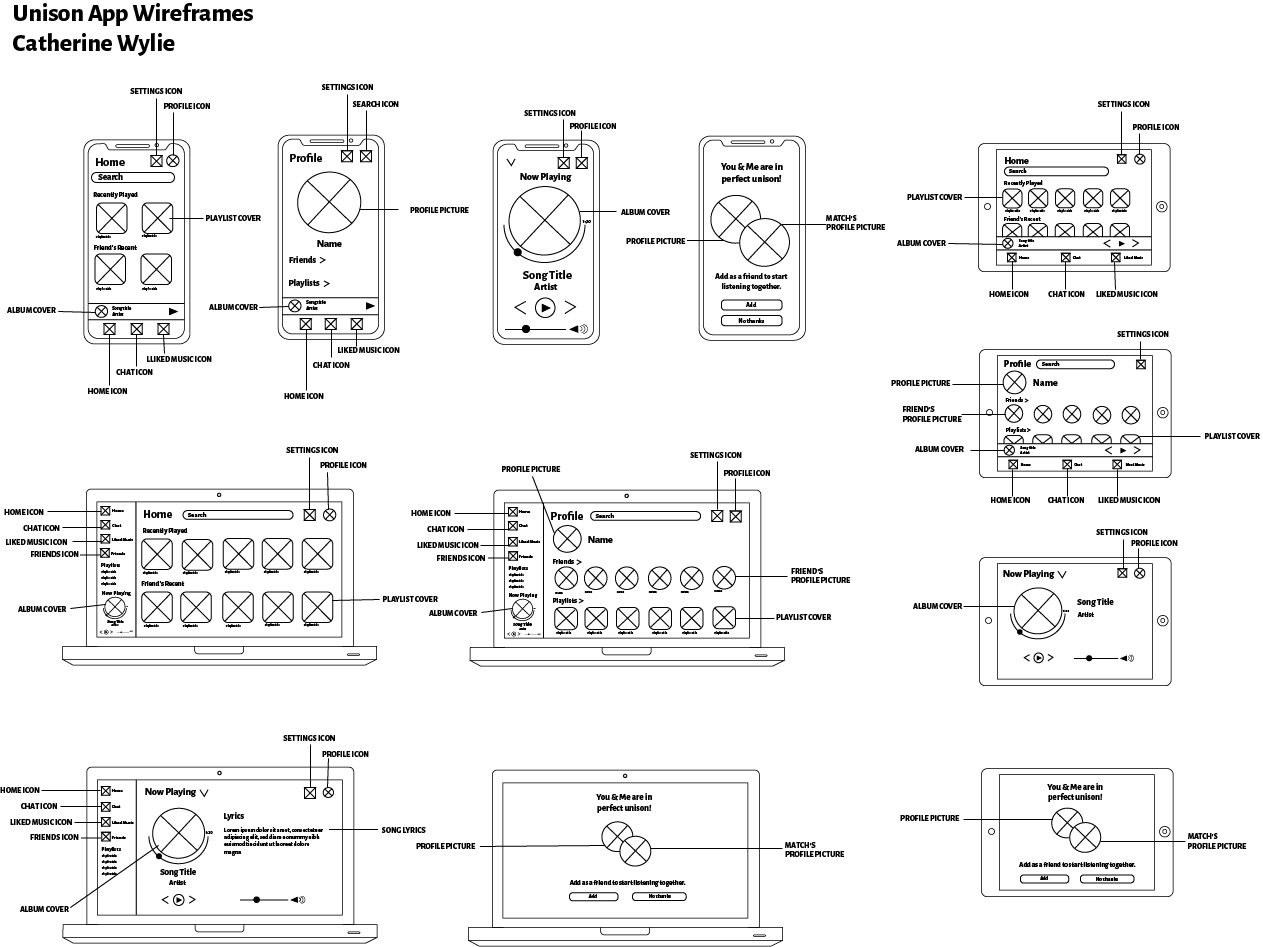
My next step was taking the sketches and using these ideas to create wireframes. The wireframes give a better idea of the app’s layout and functions.


Mockups
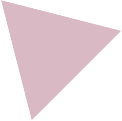
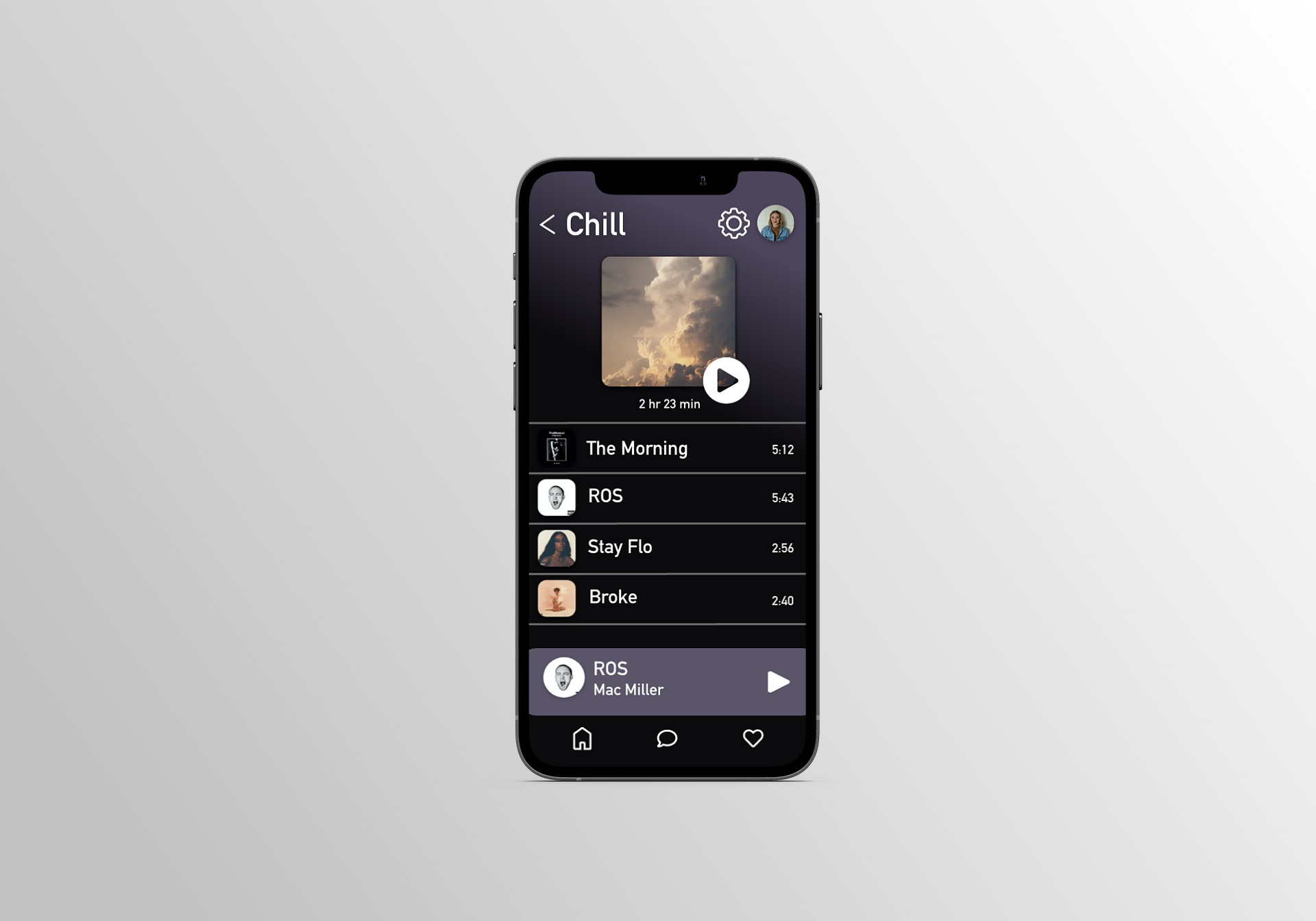
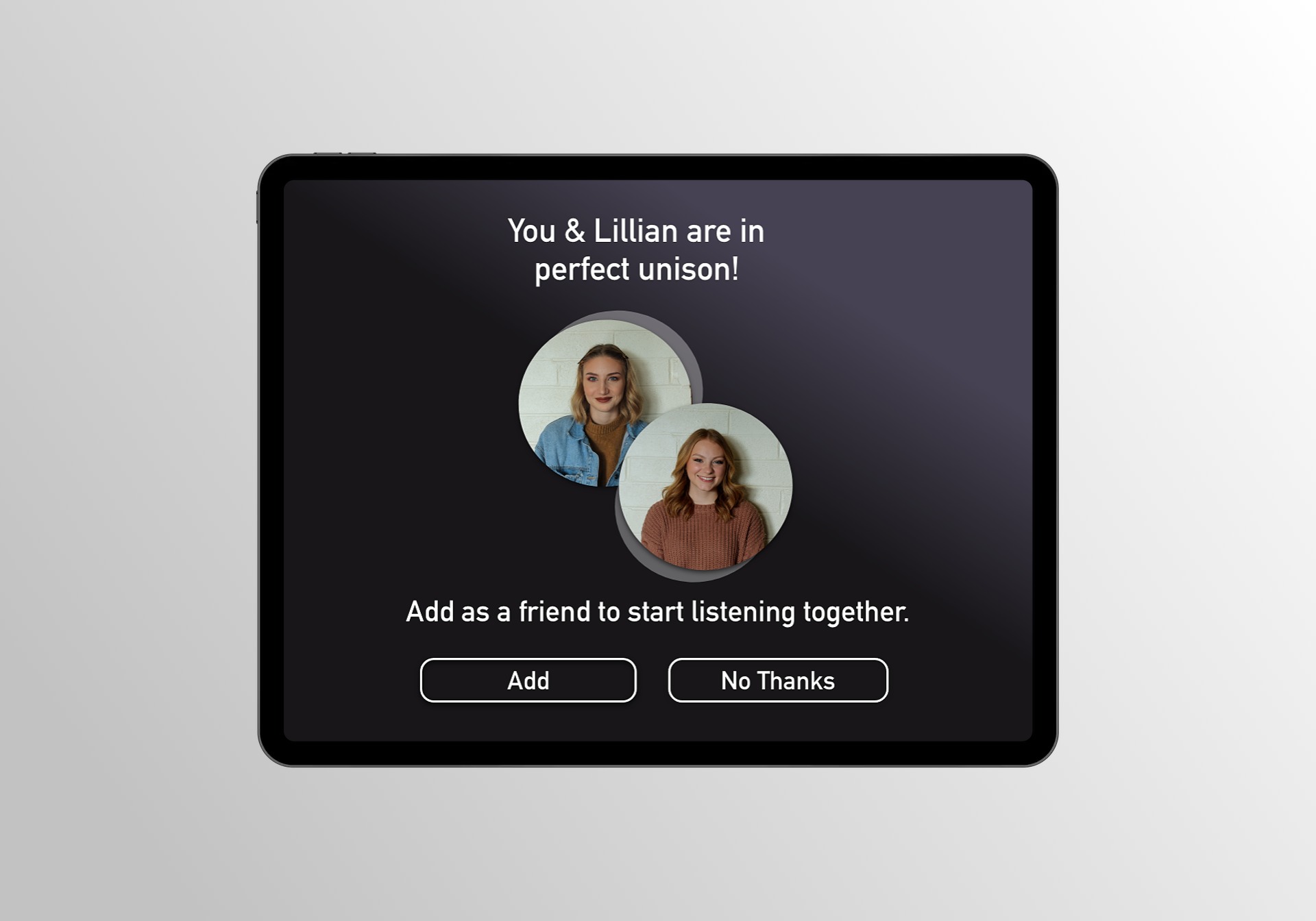
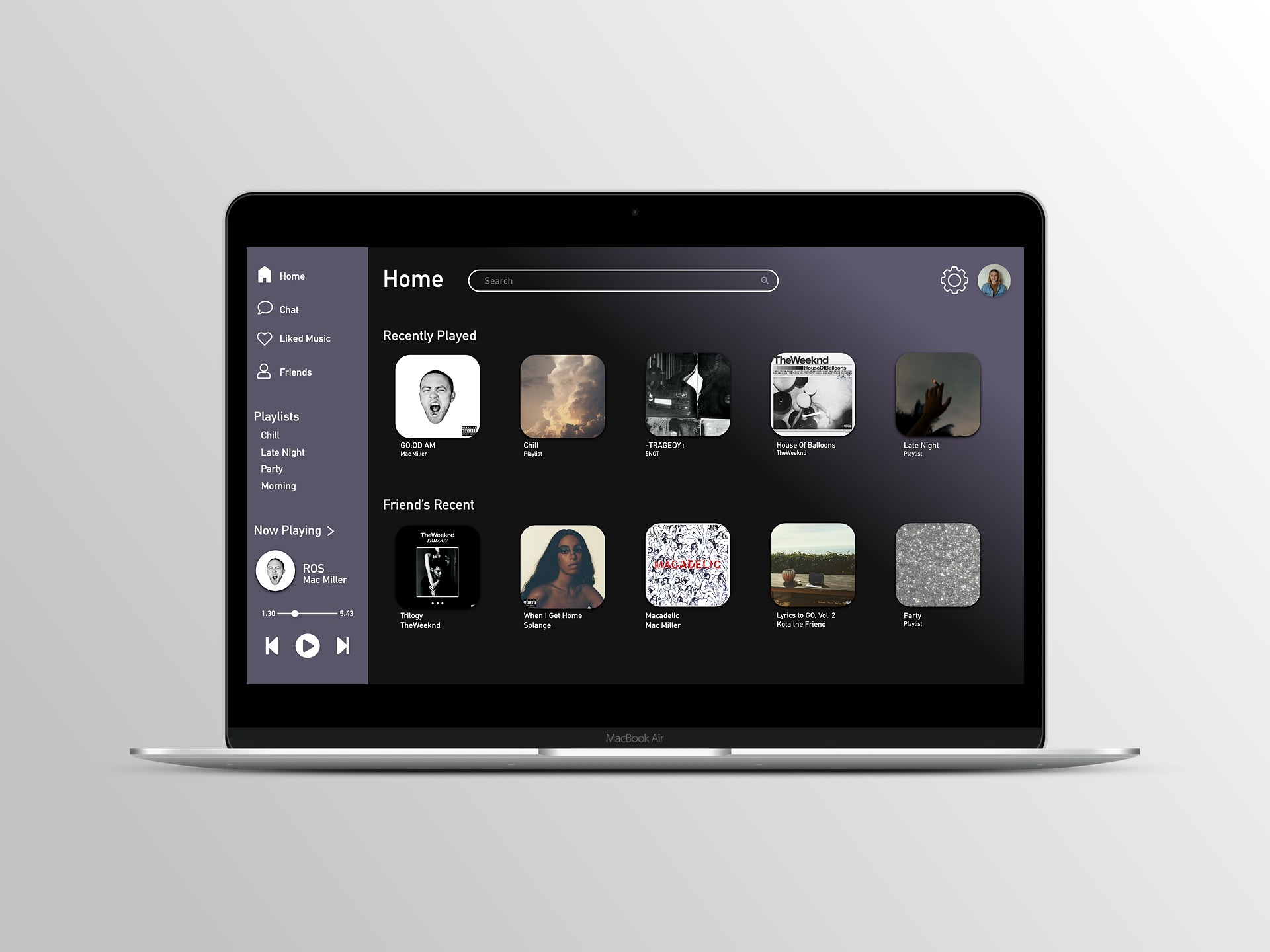
After the wireframes, I designed the mockups. Here I go all in on the design of the app by adding in colors, icons, images, and the proper type.
Prototype
Once the mockups were created, I was able to create prototype to see how functional the design was on a phone. You can try it for yourself by clikcing the button on the right!
Check It OutMinisite
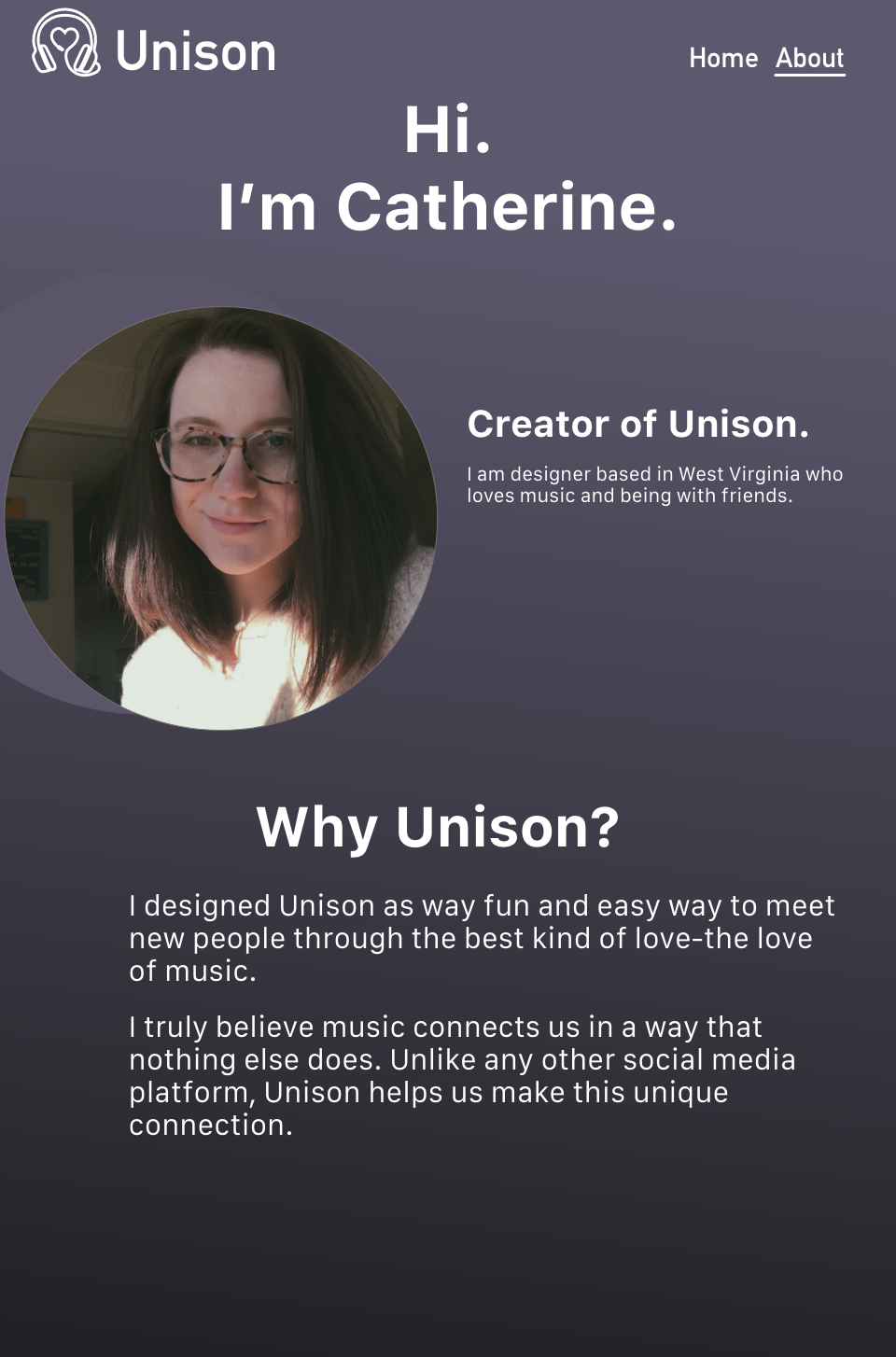
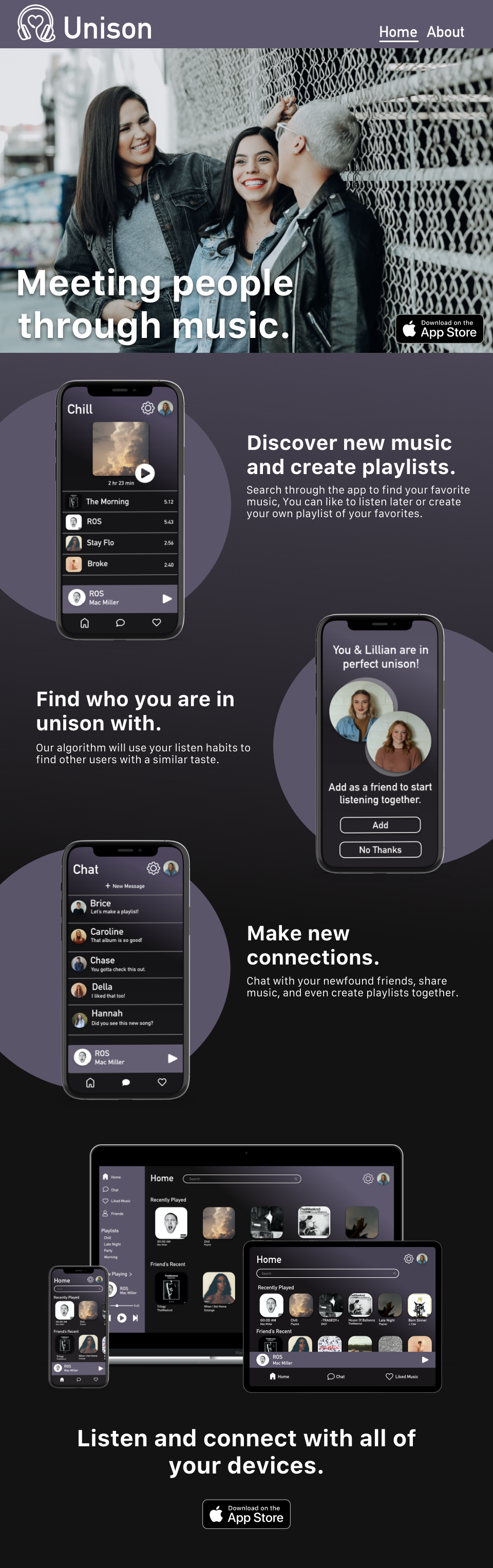
Lastly, once my app was completely designed, I designed and coded a mini site to promote my app. The mini site showcases the app and its features.